top of page

.png)
Landscape architecture Website Redesign
TOOL: Adobe XD
ROLE: UX designer, designing the website from conception to delivery
DURATION: January 2022
- February 2022
Product
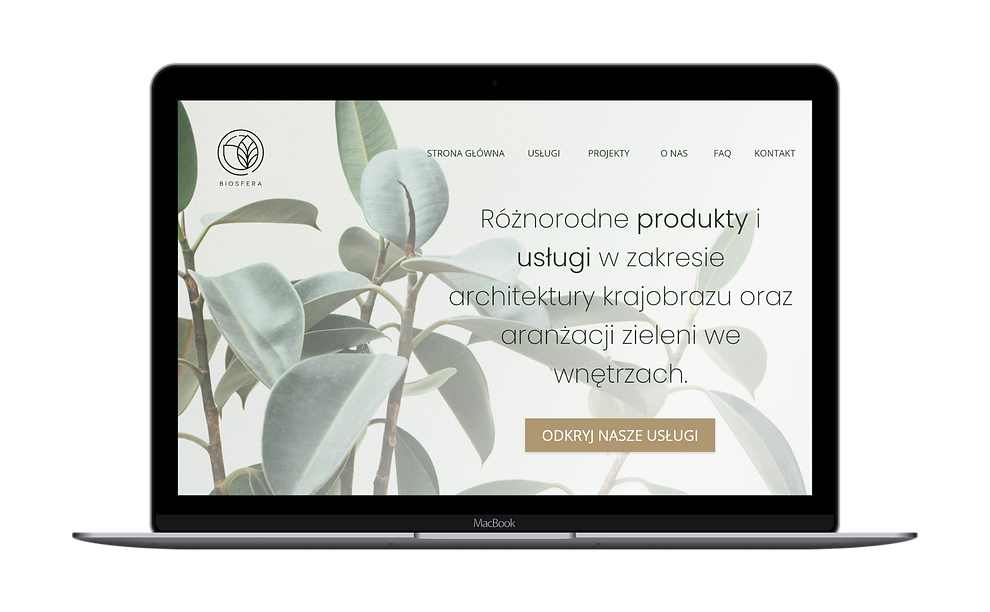
Biosfera is a new company on the market that specialises in landscape architecture. Their services transform both empty gardens and austere interiors into peaceful and welcoming oases of greenery.
Challange
The website lacked intuitive navigation, a modern UI, and a distinct personality, resulting in a disconnected user experience and ineffective product presentation.
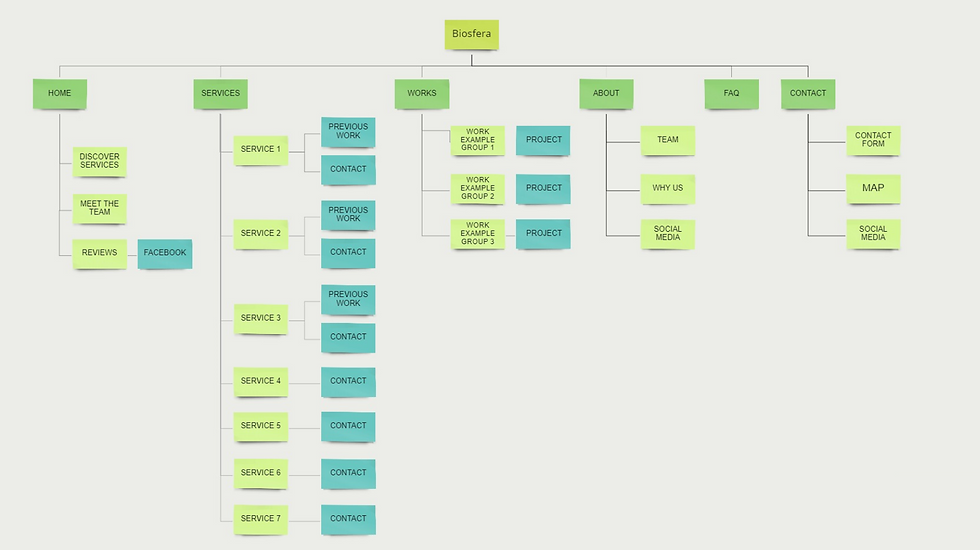
Sitemap
My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

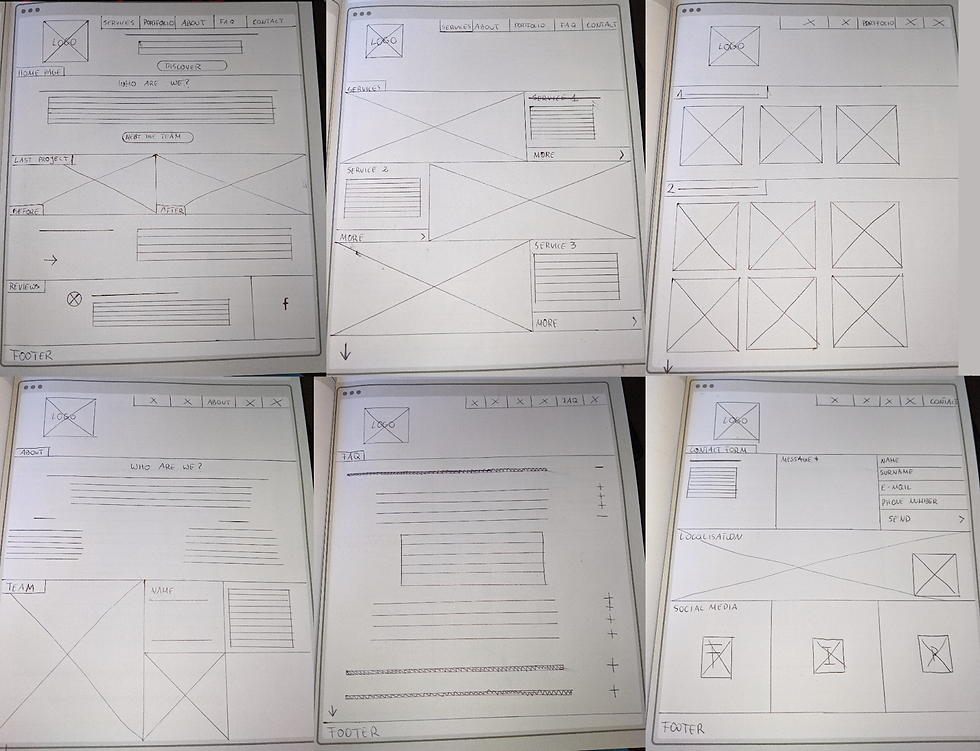
Wireframes
Next, I sketched out paper wireframes for each screen, keeping the simple navigation and browsing in mind. This step made it easy to understand how the redesign could help improve the user experience and poor service and product display. Prioritising useful button locations and visual element placement on the home page was a key part of my strategy.

After finishing the rapid brainstorming, I decided to move on to digital wireframes and the low-fidelity prototype so that I could get feedback from my customer on website organisation.
.png)
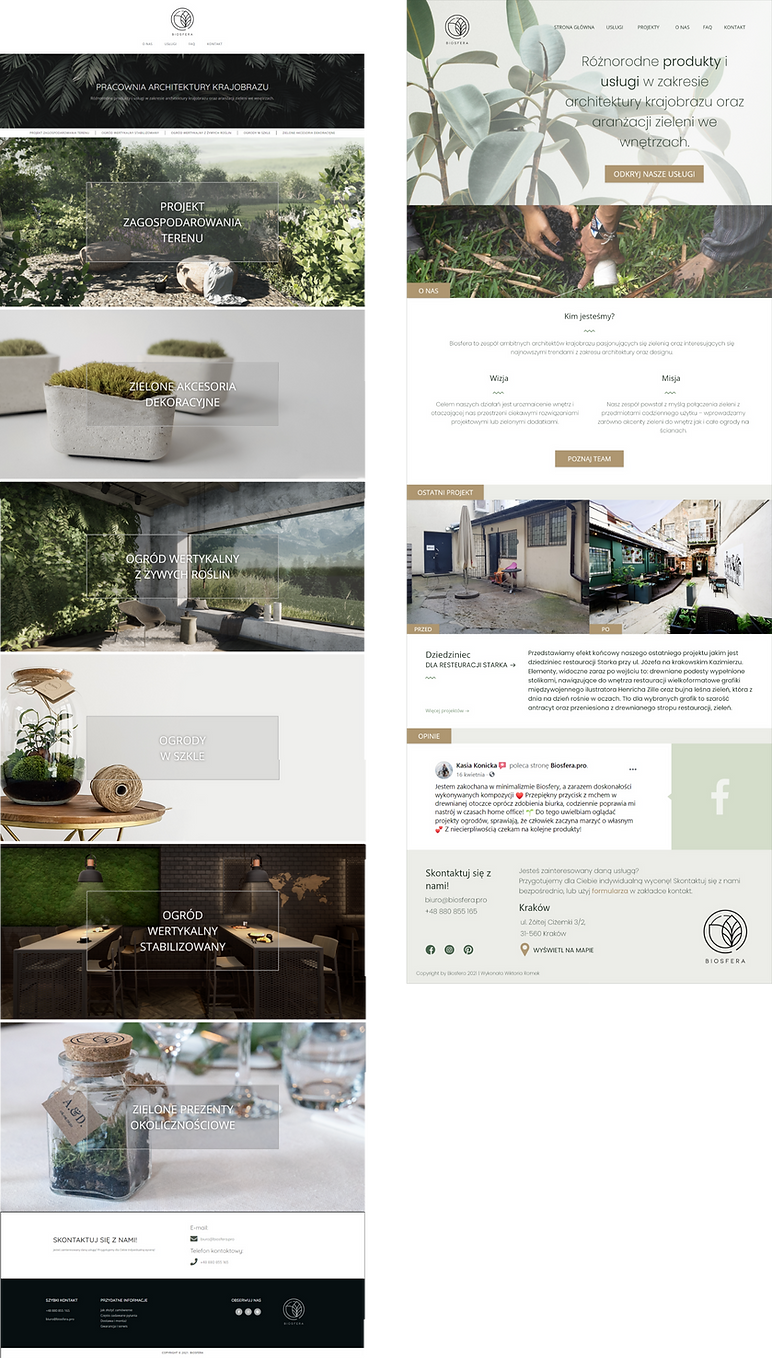
Visual Design
The next step was to create a high-fidelity version of the website with more white space, larger icons, and clearer text for better readability. I focused on color theory, typography, and a structured grid system to ensure a clean, modern, and consistent design across all pages.
Before
After

Style Guide

Takeways
-
Visual Consistency Enhances Brand Identity – Applying color theory, typography, and structured layouts gave the website a modern, cohesive feel, making the brand more recognizable and engaging.
-
Tool Proficiency is Essential – While Adobe XD was sufficient for this project, familiarity with multiple industry-standard tools would allow for greater flexibility and efficiency in future projects.
Next steps: Adding an online store would significantly enhance the site’s functionality and user experience. However, due to internal client constraints, it has not been implemented yet. I strongly recommend incorporating it in the future to maximize the site's potential.
Thank you for scrolling!
If you have any feedback, want to collaborate or just want to say hello, let’s get in touch!
bottom of page